The Easy Way to Create a Grid of Shapes or Graphic Frames is to Use the Feature
In this tutorial we will show you how to use the PowerClip tool in CorelDRAW for clipping objects, such as photos, bitmaps and vector objects, and placing them inside other objects, text or frames. Using PowerClip is an easy way to trim your artwork to a specific shape or size or add creative effects such as clipping a photo inside your text.
Thanks for watching! We hope you found this tutorial helpful and we would love to hear your feedback in the Comments section at the bottom of the page. You will find a written version of this tutorial below, and a printable PDF copy and exercise file to download on the Download Resources tab above.
See what's new in CorelDRAW Graphics Suite!
Download your FREE 15-day trial for Windows or Mac and fuel your creative fire with the new perspective tools, flexible design space, progressive photo editing tools, and much more.
Download these free resources:
Written tutorial (PDF, 1 MB)
Exercise files (Zip file, 6.4 MB)
CorelDRAW Graphics Suite Resources
Quick Start Guide (PDF, 2 MB)
Keyboard Shortcuts (PDF, 3.5 MB)
CorelDRAW User Guide (PDF, 28 MB)
PHOTO-PAINT User Guide (PDF, 26 MB)
What's New in CorelDRAW Graphics Suite
CorelDRAW Tools
Clipping Objects into Other Objects Using PowerClip
The PowerClip tool in CorelDRAW allows you to place vector objects and bitmaps, such as photos, inside other objects, or frames. A frame can be any object, for example artistic text or a rectangle. Using PowerClip is an easy way to trim your artwork to a specific shape or size or add creative effects such as clipping a photo inside your text.
Click on any of the images below to view full-size.
How to Create a PowerClip Object
Our first exercise is creating a plaid stocking. We have a red stocking and a red plaid pattern. Think of the stocking as the container that you want to fill with the plaid pattern. There are a few ways of clipping objects, such as the plaid pattern into other object, such as the stocking image.
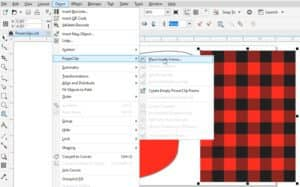
1. Select the plaid pattern and go toObject >PowerClip >Place Inside Frame, or
2. Right-click on the plaid pattern and choosePowerClip Inside
Whichever method you choose, you will see that your cursor becomes an arrow. Click with the arrow on the stocking and the plaid pattern will be clipped inside the stocking shape. Then pressCtrl+Z to undo if you would like to try the third method.

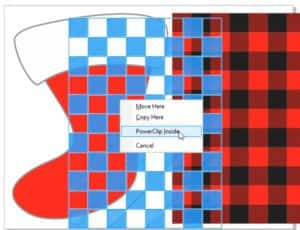
3. Select the plaid pattern, click and hold your right mouse button and drag the pattern about halfway into the stocking shape. Your cursor will become a small target icon. Release your right mouse button and choosePowerClip Inside from the menu that pops up. The pattern will land in the stocking right where you let it go.

With the first 2 methods, the plaid pattern was automatically centered inside the stocking. But with this 3rd method the pattern is not centered in the stocking. We can make adjustments by editing the PowerClip object.
How to Edit a PowerClip Object
When you select a PowerClip object a small toolbar will appear, usually above or below the object.

This toolbar has options for:
- Edit PowerClip
- Select PowerClip Contents
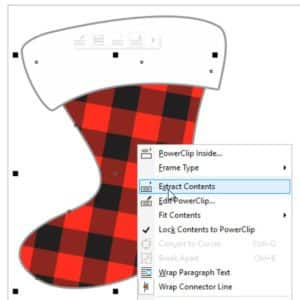
- Extract Contents
- Lock Contents to PowerClip
- Fit Contents
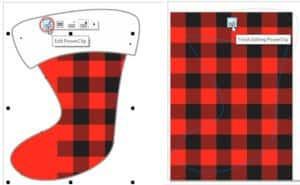
Click on theEdit PowerClip icon and move the plaid pattern to cover the whole area of the stocking.
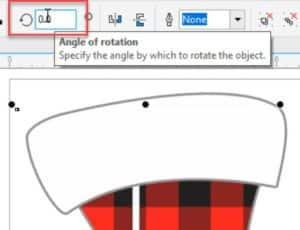
Once you are inEdit PowerClip mode, you can resize or reposition the plaid pattern as you would with any object, by dragging the nodes inward or outward. If you click on the plaid pattern a second time the nodes will change to arrows, allowing you to rotate the pattern.
Then click on theFinish Editing PowerClip icon that appears, to exit the PowerClip.

There are a few other ways to edit a PowerClip object:
- Select the PowerClip object and go toObject >PowerClip >Edit PowerClip. Edit as needed. To exit, go toObject >PowerClip >Finish Editing PowerClip.
- Hold down theCtrl key and click inside the PowerClip object. Edit as needed. To exit, hold down theCtrl key and click outside the PowerClip object.
- Right-click on the PowerClip object and selectEdit PowerClip. Edit as needed. To exit, right-click again and chooseFinish Editing PowerClip.
Now that we reviewed how to add and edit PowerClip, let's look at how to extract or remove the contents of a PowerClip container. As with editing a PowerClip object, there are several methods you can choose from.
Select the PowerClip object then:
- click on theExtract Contents icon on the PowerClip toolbar, or
- go toObject >PowerClip >Extract Contents, or
- right-click and chooseExtract Contents.

Now drag the plaid pattern off to the right. You will see there is anX inside our previous PowerClip container (stocking). This just indicates that this shape is a PowerClip container.
Note : if you don't want the stocking (or any other object) to be a PowerClip container anymore, right-click on it and chooseFrame Type >None. But to continue with this tutorial, keep it as a PowerClip container.
Additional PowerClip Exercises
Now that you are familiar with the basics of creating and editing PowerClip objects, here are some additional exercises that will introduce you to advanced PowerClip features.
Exercise 1: Using the Alt Key
You can use theAlt key to edit and move the contents without going inside the PowerClip object. To demonstrate, we will add some white accents to our plaid pattern.
- Select theRectangle tool on theTools toolbar and draw tall thin rectangle about as tall as the stocking.
- Switch to thePick tool and click on the white swatch in the Color palette. This will make the rectangle white.
- Drag the rectangle over the plaid pattern in the stocking but don't release your mouse button. You will see a menu that pops up with some instructions, one of which isHold (W) to add to PowerClip frame.
- Press theW key and then release your mouse button, and the rectangle is added to the PowerClip container.

Note: If you have assigned theW key as a shortcut key for another function, the rectangle will still be added to the PowerClip frame but whatever else you have assigned to theW key will happen as well.
- Hold down theALT key and click on the plaid pattern. See that the nodes (handles) become circles instead of squares. This indicates that you are editing inside the PowerClip frame.
- If you changed the angle of the plaid pattern when experimenting with editing PowerClip objects earlier in the tutorial, set theAngle of Rotation (in theProperty bar) back to0. This will make it easier to line up the white accents.

- Hold down theAlt key and select the white rectangle. Make sure the nodes are circular to ensure that you have it selected.
- Drag the white rectangle to the middle of one of the plaid rows. You can also use the nodes to make it thinner if you want.
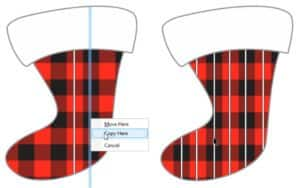
- Hold down your right mouse button and drag the white rectangle left or right to the center of another plaid row.
- Release your right mouse button and selectCopy Here. Repeat this process to add as many white rectangle accents as you want.

Exercise 2: Using a Photo for a Kitchen Tile Backsplash
Did you know that with a process called sublimation you can print a photo, graphic design or artwork on ceramic tiles to create a custom backsplash for your kitchen? Here is how to use the PowerClip tool to set up the artwork for this project.
In this exercise we will use a backsplash area of 48" wide by 18" tall, and a tile size of 6"x6".
- On page 2 of the exercise file, set thePage dimensions to 48" wide x 18" tall in thePropertybar.
- Under theView menu, selectSnap to >Page.
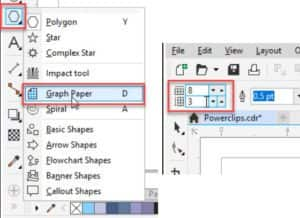
- On theTools toolbar, select theGraph Paper tool in thePolygon tool group flyout. In theProperty bar, set the grid size to8x3.

Drag your mouse from the top left corner to bottom right corner to draw out the graph paper. The result will be a grid of 24 squares.

- Go toFile >Import and browse to the location where you saved the Meadow.jpg photo from the tutorial downloads zip file (or use any photo you wish). ClickImport.
- Again, drag from the top left corner to bottom right corner to add the photo. Make sure some of the grid is still showing.
- Right-click on the meadow photo and choosePowerClip Inside. With the arrow, click on one of the grid lines.

The meadow photo is now clipped inside the tile grid. Click on theEdit PowerClip icon in the PowerClip toolbar if you need to scale or move the photo to make it cover the entire grid. Then click on theFinish Editing PowerClip icon.
When you are ready to print the tiles, click on theUngroup Objects icon in theProperty bar. Now each of your tiles is a separate image that can be printed.

Exercise 3: Clipping a Photo Inside Text
You can also use the PowerClip tool for clipping objects inside text. Go to page 3 in the exercise file.
- Right-click on the fire photo and selectPowerClip Inside.
- With the arrow cursor, click on one of the letters in "Fire Department".
- Click on theEdit PowerClip icon in the PowerClip toolbar, select the fire photo and use the nodes to resize and reposition the image to fill the text.
- Click on theFinish Editing PowerClip icon and you're done!

See what's new in CorelDRAW Graphics Suite!
Download your FREE 15-day trial for Windows or Mac and fuel your creative fire with the new perspective tools, flexible design space, progressive photo editing tools, and much more.
Source: https://learn.corel.com/tutorials/clipping-objects-into-other-objects-with-powerclip/
0 Response to "The Easy Way to Create a Grid of Shapes or Graphic Frames is to Use the Feature"
Post a Comment